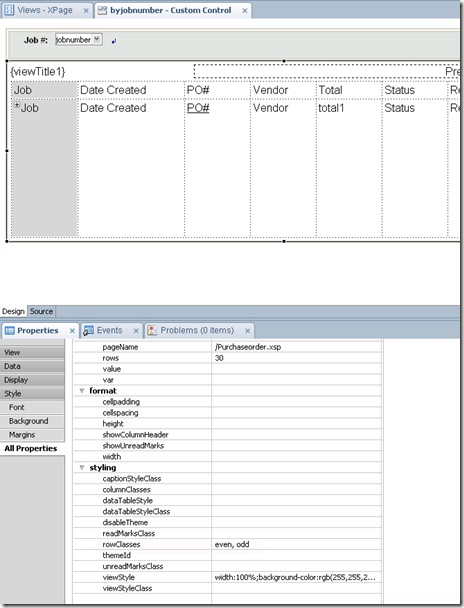
This may be old news to some, but for me a tip from Paul Hannan made a big improvement to how my views look in X-Pages.First open the view in designer on your x-page, then click on All Properties, look for rowClasses
enter in two or 3 classes like - even, odd

now add some css to your style sheet
.odd {
background-color: rgb(248, 248, 248);
}
.odd:Hover {
background-color: rgb(288, 250, 221);
}
.even {
}
.even:Hover {
background-color: rgb(288, 250, 221);
}
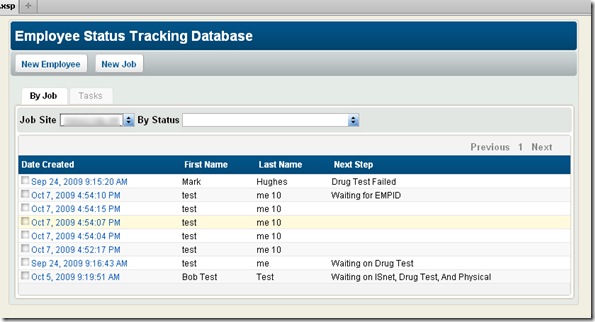
The results will look something like this, depending on the contrast level on your screen you may or may not see the alternate line colors as they are very light gray with the hover color light yellow.